HTML là gì?
HTML (viết tắt là Hypertext Markup Language) tạm dịch là ngôn ngữ đánh dấu siêu văn bản. HTML được sử dụng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng web, phân chia các đoạn văn, heading, titles, blockquotes … và HTML không phải là ngôn ngữ lập trình.
HTML hoạt động như thế nào?
Khi bạn gõ ra 1 tên miền, trình duyệt bạn đang sử dụng (chẳng hạn như Chrome) sẽ kết nối tới 1 máy chủ web thông qua 1 địa chỉ IP, vốn được thấy bằng cách phân giải tên miền đó (DNS). Máy chủ web chính là 1 máy tính được kết nối tới internet và nhận các yêu cầu tới trang web từ trình duyệt của bạn. Sau đó máy chủ sẽ trả thông tin về trình duyệt của bạn là 1 tài liệu HTML để hiển thị trang web!
Một tập tin HTML sẽ bao gồm các phần tử HTML và được lưu lại dưới đuôi mở rộng là .html hoặc .htm. Khi một tập tin HTML được hình thành, trình duyệt web sẽ xử lý nó. Trình duyệt sẽ đóng vai trò đọc hiểu nội dung HTML từ các thẻ bên trong và sẽ chuyển sang dạng văn bản đã được đánh dấu để đọc, nghe và hiểu. Trình duyệt đọc các files HTML này và xuất bản nội dung lên internet sao cho người đọc có thể xem và hiểu được. Thông thường, một web sẽ chứa nhiều trang web HTML ví dụ như: trang home, trang product, trang blog …
Cấu trúc một đoạn HTML
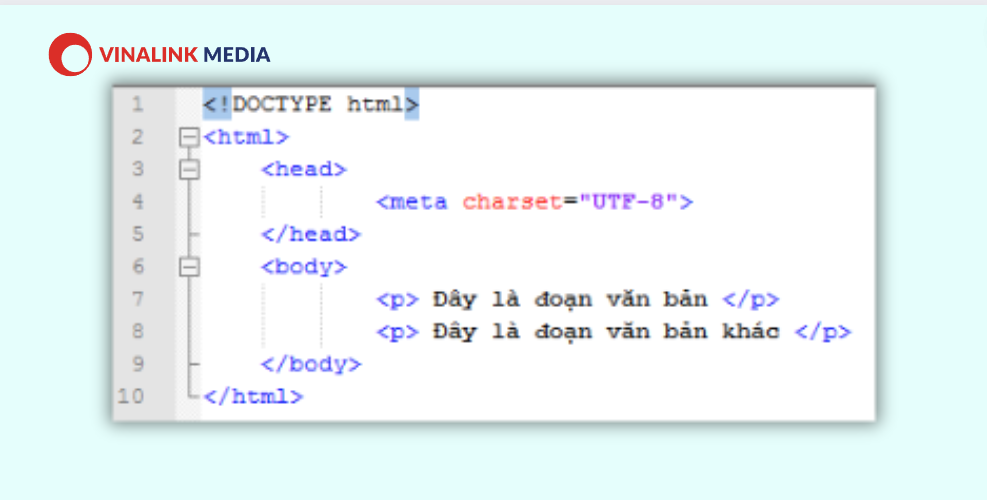
Các thành phần chính một đoạn HTML là các thẻ và phần tử. Các thẻ bắt đầu và kết thúc bằng dấu ngoặc nhọn hoặc dấu “<” và “>”. Các chữ cái giữa chúng được gọi là nội dung phần tử. Các thành phần dưới đây tạo nên cấu trúc cơ bản của một đoạn HTML (theo thứ tự xuất hiện của chúng):
- <!DOCTYPE html>: Khai báo kiểu dữ liệu hiển thị (DTD), xuất hiện ở đầu hoặc trên cùng của tài liệu HTML.
- <html> và </html>: cặp thẻ bắt buộc, element cấp cao nhất, được viết bên dưới DTD, hoạt động giống như “thùng chứa chính” chứa tất cả nội dung của trang HTML.
- <head> và </head>: khai báo các thông tin meta của trang web như: tiêu đề trang, charset.
- <title> và </title>: cặp thẻ nằm bên trong thẻ <head>, dùng để khai báo tiêu đề của trang.
- <body> và </body>: cặp thẻ dùng để chứa tất cả các nội dung sẽ hiển thị trên trang.
- <h1></h1>, <h2></h2>: là định dạng dữ liệu dạng heading. Thông thường có 6 cấp độ heading trong HTML, trải dài từ <h1> tới <h6>, <h1> là cấp độ heading cao nhất và <h6> là cấp độ heading thấp nhất.
- <p> và </p>: cặp thẻ chứa các đoạn văn bản của trang web.
Các tag thông dụng của HTML
HTML có hai loại tag thông dụng được sử dụng nhiều nhất là Block-Level Tags và Inline Tags. Cùng tìm hiểu chi tiết về từng loại tag nhé!
Block-Level Tags
Block-Level Tags là loại tag cấp cao nhất, sẽ sử dụng toàn không gian trang web và luôn bắt đầu dòng mới của trang web. 3 Block-Level Tags mà tất cả các trang HTML đầu cần có đó là <html></html>, <head></head> và <body></body>. Trong đó:
- Tag <html></html> là element cao nhất dùng để đóng gói mỗi trang HTML.
- Tag <head></head> chứa các thông tin meta như là tiêu đề trang và charset.
- Tag <body></body> tag dùng để đóng gói tất cả nội dung sẽ hiển thị trên trang.
Inline Tags
Inline elements chỉ chiếm phần nhỏ không gian web và không bắt đầu dòng mới của trang web, thường được dùng để định dạng, tạo bố cục cho nội dung bên trong của Block-Level Tags. Ví dụ:
- Tag <strong></strong> sẽ định dạng chữ in đậm.
- Tag <em></em> sẽ định dạng chữ in nghiêng.
Ưu và nhược điểm HTML
HTML có những ưu và nhược điểm như sau:
|
Ưu điểm
|
Nhược điểm
|
- Được sử dụng rộng rãi, có rất nhiều nguồn tài nguyên hỗ trợ và cộng đồng sử dụng lớn.
- Đơn giản, dễ hiểu và người mới bắt đầu cũng có thể áp dụng.
- Mã nguồn mở và hoàn toàn miễn phí, HTML chạy tự nhiên trong tất cả các trình duyệt web.
- Markup gọn gàng và đồng nhất.
- Tiêu chuẩn thế giới được vận hành bởi World Wide Web Consortium (W3C).
- Dễ dàng tích hợp với các ngôn ngữ phụ trợ như PHP và Node.js.
|
- Thường được sử dụng chủ yếu cho các trang web tĩnh. Đối với các tính năng động như update hay realtime thời gian thực thì sẽ cần sử dụng JavaScript hoặc ngôn ngữ phụ trợ như PHP.
- Phải tạo các trang web riêng lẻ cho HTML, ngay cả khi các phần tử giống nhau.
- Một số trình duyệt chậm hỗ trợ tính năng mới.
|
HTML đóng vai trò gì trong website?
HTML đóng vai trò hình thành nên một website (nhưng không có nghĩa là chỉ sử dụng HTML để tạo website). HTML sẽ giúp xây dựng cấu trúc và nội dung cho trang web bằng cách sử dụng các thẻ để định nghĩa các phần tử trên trang web.Một website chuẩn sẽ được hình thành bởi HTML, CSS, Javascript, …
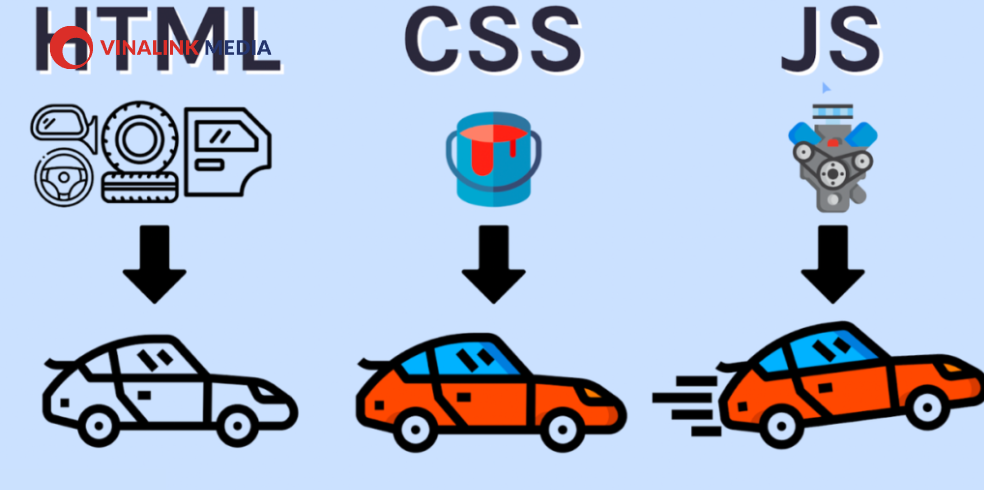
HTML, CSS và Javascript bổ trợ cho nhau như thế nào?
Như đã nói, HTML, CSS và Javascript sẽ bổ trợ cho nhau để tạo nên một website hoàn chỉnh. Chức năng cụ thể của mỗi thành phần như sau:
- HTML: Đóng vai trò xây dựng cấu trúc và nội dung cho trang web bằng cách sử dụng các thẻ để định nghĩa các phần tử trên trang web.
- CSS: Đóng vai trò thiết kế và định dạng giao diện cho trang web thông qua sử dụng các quy tắc định dạng để thiết lập màu sắc, độ rộng, font chữ, ảnh nền … cho các phần trên trang web.
- JavaScript: Đóng vai trò tạo ra các chức năng động và tương tác với người dùng, ví dụ như: chat, cập nhật nội dung, hiệu ứng slide …
Các phần mềm để lập trình HTML
Để lập trình HTML hiệu quả và tiết kiệm thời gian, bạn có thể sử dụng một số phần mềm hỗ trợ như:
- Sublime Text: Dây là phần mềm viết code dựa trên ngôn ngữ Python và C++, có nhiều plugin nên bạn có thể nhanh chóng lập trình HTML. Phần mềm này có thể sử dụng phiên bản miễn phí hoặc tính phí.
- PHP designer: Phần mềm này đã có từ lâu đời (ra mắt từ năm 1998) hỗ trợ bạn viết code, thiết kế web PHP. PHP designer có hơn 20 ngôn ngữ khác nhau.
- Dreamweaver: Là phần mềm có thiết kế chuyên nghiệp, đầy đủ tính năng cần thiết và hỗ trợ nhiều ngôn ngữ lập trình.
- Notepad++: Là phần mềm hỗ trợ nhiều ngôn ngữ lập trình như HTML, PHP, CSS, Java, C++, C#, XML, Pascal,….
Kết luận:
Qua bài viết, Vinalink đã giải đáp câu hỏi html là gì. Đồng thời, Vinalink cũng đã gợi ý cho bạn một số phần mềm để lập trình HTML đơn giản, dễ sử dụng. Hy vọng với những thông tin tổng quan trong bài viết đã giúp bạn hiểu rõ hơn về HTML. Cảm ơn bạn đã đọc bài viết!