Kích thước ảnh website chuẩn ảnh hưởng tới SEO như thế nào?
Dưới đây là những ảnh hưởng của kích thước ảnh trên website đến SEO:
Hỗ trợ SEO website
Bên cạnh việc mất tiền cho SEM, việc áp dụng những chiến thuật hợp lý để tăng thứ hạng organic bằng SEO là điều mà các chủ doanh nghiệp đang chạy website hướng đến. Một trong những cách tối ưu SEO thường thấy là thay đổi thiết kế website sao cho đáp ứng đủ các tiêu chí mà Google đưa ra.
Hiện nay, Google vẫn chưa có chức năng đọc hiểu toàn bộ hình ảnh mà nó sẽ dựa vào các yếu tố như tỷ lệ, kích thước, alt ảnh và tên file ảnh để đánh giá.
Nâng cao trải nghiệm người dùng
Kích thước ảnh tiêu chuẩn thường được dựa trên tiêu chuẩn tỷ lệ màn hình phổ biến của thiết bị và thói quen sử dụng của người dùng. Chính vì vậy, bằng việc cải thiện kích thước ảnh trên website, người dùng của bạn sẽ có trải nghiệm tốt hơn khi xem hoặc sử dụng website.
Ngoài ra, điều này còn giúp bạn tránh phải tốn thời gian cho những file ảnh có kích thước quá lớn hay dung lượng quá cao mà tập trung vào hình ảnh phù hợp cho website mình.
Diện mạo chuyên nghiệp, thu hút
Viêc có hình ảnh kích thước đúng sẽ tạo độ đồng nhất về hình ảnh cho trang web bạn. Đồng thời, bạn sẽ tránh được trường hợp bóp méo, kéo dãn hoặc bị mờ ảnh, đảm bảo tính thẩm mỹ khi upload ảnh lên web.
Hướng dẫn cách xem kích thước ảnh trên web
Dưới đây là hai bước đơn giản để nhanh chóng kiểm tra kích thước ảnh chuẩn trên website:
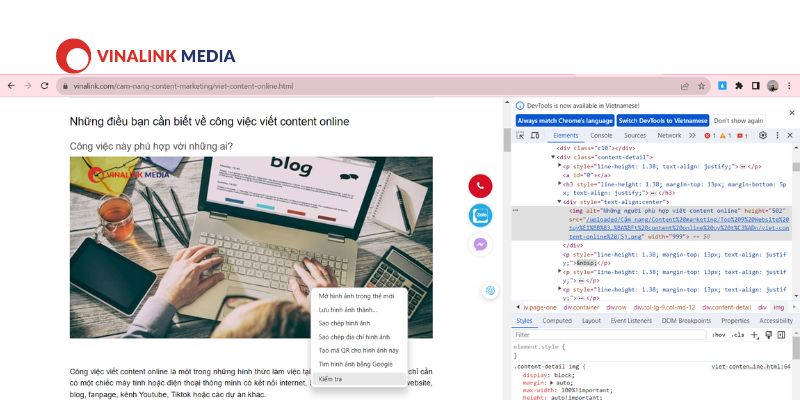
Điều đầu tiên là bạn nên kích chuột phải vào tấm ảnh mà bạn cầm kiểm tra. Khi Menu hiện lên, bạn chọn Inspect.
Sau đó, khung chứa hình ảnh sẽ hiện kích thước ảnh. Nếu bạn còn chưa thấy nó hiển thị, hãy rê chuột tra dòng lệnh kích thước thì thông số sẽ hiện lên. Từ đó, bạn có thể dễ dàng điều chỉnh kích thước hình ảnh.
Kích thước hình ảnh chuẩn SEO trên website
Kích thước ảnh là một trong những nội dung quan trọng hàng đầu trong thiết kế website. Dưới đây là những lưu ý về kích thước hình ảnh chuẩn SEO cho website từ Vinalink:
Kích thước ảnh quảng cáo facebook ads chuẩn
Banner web kích thước chuẩn 2024 là bao nhiêu?
Kích thước ảnh chuẩn ở trang chủ website
Hình ảnh ở trang chủ website sẽ là một trong những ấn tượng đầu tiên của khách hàng khi tiếp xúc với trang web của bạn và khi tìm hiểu về bạn. Dưới đây là bảng kích thước tiêu chuẩn cho ảnh ở trang chủ website:
|
BẢNG KÍCH THƯỚC TIÊU CHUẨN CHO TRANG CHỦ WEBSITE
|
|
Loại kích thước
|
Kích thước
|
Lưu ý
|
|
Kích thước hình ảnh slide trang chủ tiêu chuẩn
|
1360x540 pixel
|
Cần chú ý thêm về các thành phần xuất hiện ở trang đầu của mình và có logo trên trang web để thể hiện sự chuyên nghiệp.
|
|
Kích thước logo tối ưu cho trang web
|
250px(rộng) x 100 px (cao)
|
Đối với một vài website chuyên biệt:
- Đối với bố cục ngang: 250px x 150px; 350px x 75px; 400px x 100px
- Đối với bố cục dọc (vuông): 160px x 160px
Ngoài ra, nên chú ý đến Favicon (logo hiển thị ở website với kích thước nhỏ hơn logo chính của thương hiệu).
|
Kích thước ảnh chuẩn trong bài viết
Ngoài sự chỉnh chu ở trang chủ, ảnh ở những bài đăng cũng cần tuân theo kích thước tiêu chuẩn đúng. Dưới đây là kích thước thông dụng của các website mà Vinalink đã tổng hợp được, bạn có thể tùy chỉnh theo website của bạn:
|
Loại kích thước
|
Kích thước
|
|
Ảnh minh họa
|
300 x 188 pixel
|
|
Hình ảnh bên trong sản phẩm
|
- Hình ảnh minh họa: 300 x 400 pixel.
- Hình ảnh chi tiết: 600 x 800 pixel.
|
|
Kích thước ảnh sản phẩm
|
800 x 500 pixel
|
Kích thước ảnh Thumbnail chuẩn trên website
Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung
|
KÍCH THƯỚC ẢNH THUMBNAIL CHO WEBSITE
|
|
Loại kích thước
|
Chi tiết
|
Kích thước
|
|
Thumbnail Youtube
|
Với Thumbnail thông thường
|
210 x 118 pixel
|
|
Với Thumbnail là đoạn clip nằm bên phải một đoạn phim
|
168 x 94 pixel
|
|
Google search
|
|
177 pixel
|
|
Pinterest
|
|
236 pixel
|
|
Thumbnail trên các Website thương mại điện tử, blog
|
Website thương mại điện tử
|
- Hình dạng: Hình vuông
- Kích thước: 170 pixel x 170 pixel đến dưới 200 pixel x 200 pixel.
|
|
Website blog
|
72 x 72 pixel
|
Các công cụ điều chỉnh cỡ ảnh
Với sự phát triển của công nghệ hiện đại, ngày nay, bạn sẽ không còn phải tự điều chỉnh kích cỡ ảnh bằng tay thủ công nữa. Dưới đây là vài công cụ điều chỉnh cỡ ảnh:
Phần mềm thiết kế
Cùng Vinalink điểm qua một vài phần mềm hữu hiệu trong máy để chỉnh sửa ảnh nhé:
- Adobe Photoshop: Đây là phần mềm chuyên dụng để chỉnh sửa ảnh được ưa chuộng nhất hiện nay, với tính năng tùy chỉnh kích cỡ ảnh hiệu quả và chỉ dẫn dễ hiểu.
- Krita: Đây là phần mềm chỉnh sửa ảnh có nhiều chức năng khác nhau, cách sử dụng khá giống với Photoshop, rất dễ sử dụng.
- NET: Đây là một công cụ chỉnh sửa size ảnh với ưu điểm dễ sử dụng, là một trong ba công cụ được ưa chuộng để chỉnh kích cỡ cho ảnh của bạn.
Phần mềm có sẵn trong máy tính
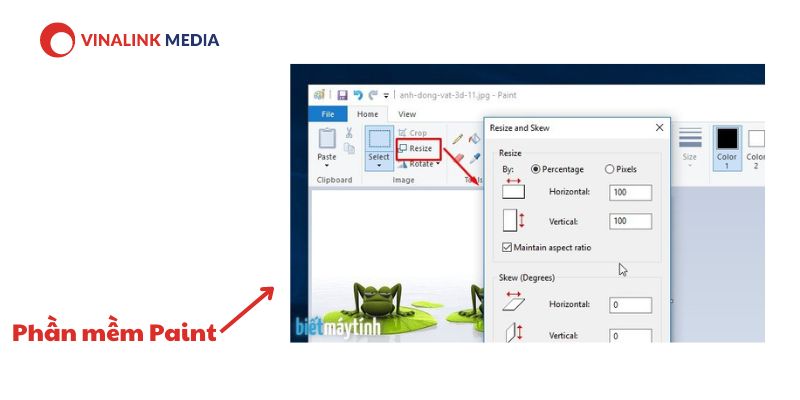
Paint là phần mềm có sẵn trên máy tính với cách sử dụng đơn giản. Người dùng chỉ cần chọn lựa phần resize trên thanh công cụ và tùy chỉnh theo ý muốn. Hiện nay, Paint có hai chức năng là chỉnh theo pixel và chỉnh theo tỷ lệ phần trăm ảnh gốc rất tiện lợi cho người dùng.
Công cụ chỉnh ảnh online thông dụng
Dưới đây là các tools chỉnh ảnh online hiệu quả:
- Canva: Đây là một công cụ chỉnh ảnh online nổi tiếng. Công cụ có hỗ trợ kho kích thước đa dạng để chỉnh sửa ảnh. Bạn có thể chỉnh bằng cách ấn vào tính năng Chuyển đổi Magic. Tuy nhiên, người dùng cần mua bản Canva Pro để có thể sử dụng tính năng này.
- Pixlr: Công cụ này giúp chỉnh sửa ảnh online trên điện toán đám mây. Nó bao gồm tiện ích ghi lại màn hình, chia sẻ file hình ảnh.
- Fotor: đây cũng là một công cụ chỉnh sửa ảnh thông dụng. Ngoài ra, người dùng có thể chỉnh sáng, chỉnh độ tương phản,... trên tool này.
3 lưu ý quan trọng khi đặt ảnh trên bài viết Website
Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung Nội dung
Sửa đổi và cải thiện thẻ Alt
Thẻ Alt giúp nhận dạng hình ảnh khi phần hình ảnh không hiển thị hoặc ở chế độ ẩn. Người dùng nên thêm tên vào phần này. Đối với các website, việc cập nhật thẻ Alt là vô cùng quan trọng.
Kích thước & dung lượng ảnh
Ngoài ra, như đã đề cập từ trước, kích thước và dung lượng ảnh tối ưu không chỉ tăng tỷ lệ chuyển đổi và trải nghiệm người dùng mà còn là yếu tố chuẩn SEO quan trọng đối với bất kì người làm website nào.
Chọn định dạng JPEG, PNG hay GIF
Khi lưu ảnh vào máy, bạn sẽ thấy có nhiều chế độ khác nhau, dưới đây là ưu và nhược điểm của từng loại để người dùng có thể lựa chọn đúng nhất khi sử dụng:
- Ảnh PNG: Ưu điểm là ảnh rõ và đa dạng màu sắc, hình ảnh chân thực và thường được sử dụng khá nhiều.
- Hình ảnh JPEG: Ưu điểm là chất lượng thấp nhưng nhược điểm là đôi khi chất lượng hình ảnh hơi kém.
- Ảnh GIF: Đặc điểm là thường được sử dụng để tạo nút cho bài post hoặc chuyển đổi. Tuy nhiên, nhược điểm của nó là những hình ảnh lớn sẽ làm giảm tốc độ tải trang do dung lượng hình ảnh cao.
Kích thước Facebook và website có giống nhau hay không?
Câu trả lời cho câu hỏi này là không. Bạn vẫn có thể tiếp tục sử dụng ảnh website cho facebook nhưng Vinalink không khuyến khích điều này. Bạn nên điều chỉnh kích thước lại cho Facebook. Dưới đây là bảng kích thước Facebook để bạn tùy chỉnh số liệu:
|
Loại kích thước
|
Kích thước
|
|
Kích thước ảnh bìa trang cá nhân
|
640 x 360 pixel
|
|
Kích thước ảnh đại diện
|
Đối với tỷ lệ vuông: 300 x 300 pixel hoặc 2048 x 2048 pixel
|
|
Kích thước ảnh bìa fanpage
|
Đối với máy tính: 820 x 312 pixel
Đối với di động: 820 x 462 pixel
|
|
Kích thước ảnh đăng bài
|
900 x 900 pixel, 1200 × 900 pixels, 900 × 1200 pixels
|
Kết luận
Tóm lại, kích thước ảnh là một trong những yếu tố quan trọng trong SEO cần lưu ý bởi chúng nâng cao trải nghiệm người dùng, đem đến diện mạo chuyên nghiệp và hỗ trợ website tối ưu hóa. Để làm tốt điều này, người dùng nên nắm rõ hướng dẫn cách xem kích thước ảnh website, các kích thước chuẩn và các công cụ để dễ dàng chỉnh sửa hơn. Đồng thời chú ý những điều cần nhớ khi chỉnh sửa ảnh để không mắc phải những sai lầm đáng tiếc.