1. Layout website là gì?
Layout Website chính là cách sắp xếp các thành phần trên một Website như văn bản, hình ảnh, nút bấm, widget hay các sidebar,... thành một bố cục có cấu trúc hoàn chỉnh. Việc xây dựng bố cục Websiet không chỉ yêu cầu tính thẩm mỹ về giao diện - User Interface ( UI) mà còn phải tối ưu hóa các trải nghiệm người dùng - User Experience ( UX).
Theo Wordpress - nền tảng CSM xây dựng Website hàng đầu hiện nay đã đưa ra nhận định rằng: “Good layout has the power to keep users on your page longer and engage them …” [1]. Điều này có nghĩa rằng một Layout tốt sẽ giúp giữ chân khách hàng lâu hơn cũng như thu hút người dùng hơn. Nói cách khác việc xây Layout Website là điều hết sức quan trọng khi tiến hành thiết kế một trang Web.
2. Những thành phần cơ bản của một layout web
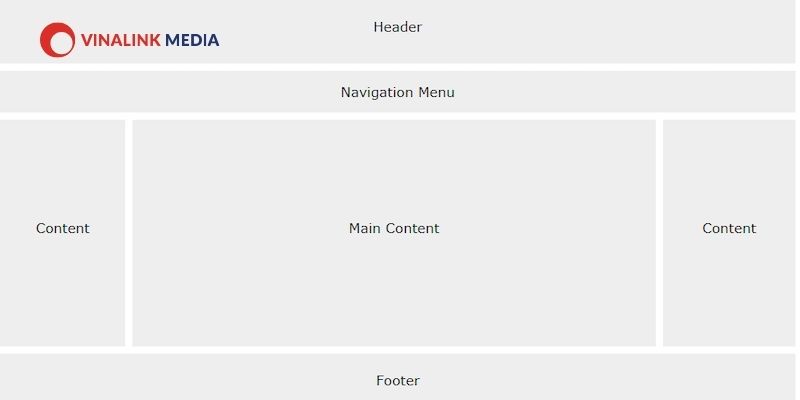
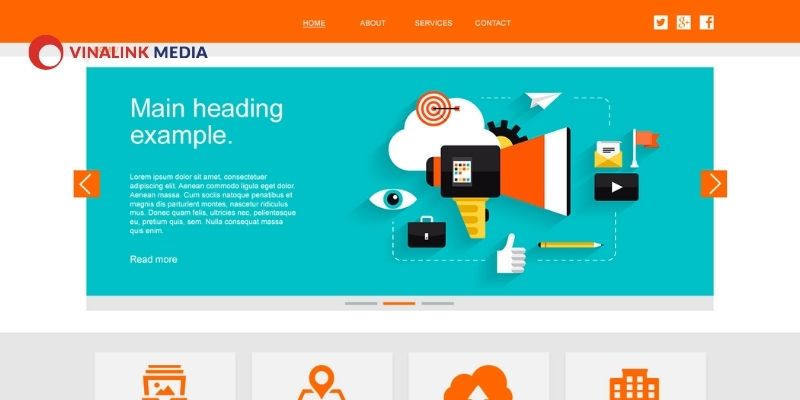
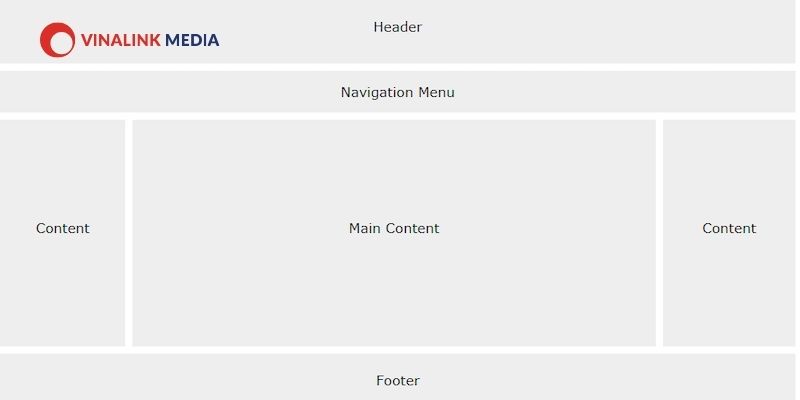
Theo đó mỗi loại Website sẽ có bố cục riêng biệt, ví dụ Website bán hàng thì sẽ có giỏ hàng hay Web tin tức thì phải có nút chia sẻ. Tuy có cách thiết kế bố cục khác nhau là thể nhưng hầu hết các Layout Website đều chứa các thành phần sau:
- Header: Là phần đầu tiên mà người dùng nhìn thấy khi truy cập vào site. Đây chính là nơi chứa các yếu tố điều hưướng chỉnh của Website như logo, Menu điều hướng, thanh tìm kiếm hay nút Call to action - CTA,...
- Main Content Area - Khu vực nội dung chính: Nơi trình bày các thông tin quan trọng mà chủ Website muốn người đọc hướng đến. Main Content Area có thể được chia thành nhiều widget khác nhau tùy thuộc vào nội dung và mục tiêu của trang Web.
- Navigation Menu - Menu điều hướng: Menu này giúp người dùng có thể dễ dàng điều hướng, di chuyển qua các thành phần khác nhau một cách dễ dàng. Ví dụ khi đang tìm kiếm một sản phẩm bạn lại muốn quay về trang chủ, lúc này bạn chỉ cần click vào Logo Website là bạn đã có thể nhanh chóng trở về vị trí ban đầu. Navigation Menu có thể được đặt ở Header, sidebar, menu dạng cuộn hay menu di chuyển theo Website,...
- Footer: Hay chân trang là nơi cung cấp các thông tin liên quan đến chủ sở hữu Website như số điện thooại, tài khoản mạng xã hội, địa chỉ email,...

Bên cạnh các thành phần kể trên còn có một số thành phần khác như:
- Sidebar - Thanh bên: Thường chứa bộ lọc hay các liên kết nội dung liên quan, quảng cáo, hoặc các bài viết mới nhất hoặc bài viết phổ biến nhất.
- Call to Action - CTA: Các nút CTA thúc đẩy người dùng hành động như “ Xem Ngay", "Đăng Ký", hoặc "Tìm Hiểu Thêm",...
- Images: Hình ảnh giúp trang web trở nên sinh động hơn cũng như thúc đẩy thông điệp của bạn ( Banner quảng cáo, Banner thông tin,...).
- Forms - Biểu mẫu: Dùng cho việc thu thập thông tin từ người dùng, như địa chỉ email thông qua một biểu mẫu đăng ký. Ví dụ các trang Web bán hàng thường khuyến khích người dùng điền Forms để nhận Voucher.
- Whitespace - Khoảng trắng: Khoảng trắng giúp trang web không bị rối mắt, tạo sự cân bằng và phân chia rõ ràng giữa các Widget.
3. Tầm quan trọng của layout website
Như đã trình bày ở trên, Layout Web không chỉ đơn thuần trình bày bố cục Website mà còn hỗ trợ điều hướng người dùng đến trang mà bạn mong muốn. Dưới đây là một số vai trò của bố cục Layout mang lại.
3.1 Phác thảo và hoàn thiện ý tưởng
Việc lên Layout trước khi thiết kế Website cho phép bạn xác định được đâu là yếu tố quan trọng cần phải có trên Website của mình. Điều này cũng tương tự như việc bạn xây dựng phần khung cho một ngôi nhà. Nhìn chung thiết kế Layout là bước căn bản đầu tiên trong việc xây dựng Website.
3.2 Mang lại tính thẩm mỹ cho website
Một Layout đẹp chắc chắn sẽ giúp doanh nghiệp của bạn ghi điểm tốt hơn trong mắt người dùng. Tùy thuộc vào đặc thù của mỗi ngành hay nhu cầu của mình mà bạn có thể chọn các mẫu Layout khác nhau. Lời khuyên dành cho bạn đó chính là hãy xây dựng các Layout có bố cục hài hòa giữa các thành phần cũng như không cho người xem cảm giác rối mắt khó chịu.
3.3 Lộ trình điều hướng rõ ràng
Có thể bạn chưa biết hoặc chưa hiểu rõ đến công dụng điều hướng người dùng của Layout Website. Cụ thể bạn muốn khách truy cập vào trang tư vấn thì trong bố cục trang chủ Website nên có thêm thành phần các nút CTA để gia tăng tính chuyển đổi cho Website.
3.4 Thu hút khách hàng - tăng trải nghiệm người dùng
Như đã trình bày ở trên, một Layout tốt sẽ giúp thu hút và giữ chân khách hàng lâu hơn. Nếu người dùng cảm thấy dễ chịu và hài lòng với trải nghiệm trên trang, họ sẽ có nhiều khả năng quay lại và thực hiện hành động mua hàng hay đăng ký dịch vụ. Điều này không chỉ giúp tăng cường uy tín và hình ảnh thương hiệu mà còn tạo nên sự khác biệt cần thiết trong thị trường cạnh tranh.
3. 5 quy tắc thường gặp nhất trong thiết kế layout
Để thiết kế một Layout Website tốt bạn cần phải nắm rõ một số nguyên tắc thiết kế chuyên biệt để lập trình viên hiểu được điều mà bạn muốn truyền tải. Dưới đây là một số thiết kế Layout mà bạn cần nắm:
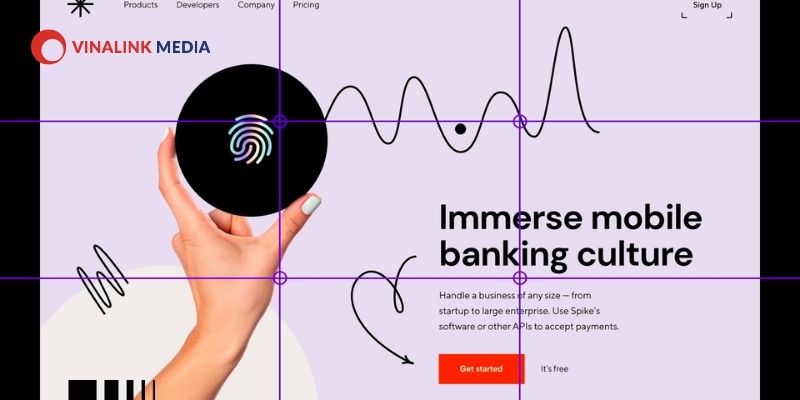
3.1 Quy tắc một phần ba
Nguyên tắc một phần ba được lấy cảm hứng từ nghệ thuật nhiếp ảnh. Theo đó bố cục trang Web sẽ được chia thành chín phần bằng nhau với hai đường ngang và hai đường dọc cắt nhau. Tại vị trí các điểm cắt giao nhau sẽ đặt các yếu tố quan trọng của trang. Điều này không chỉ tạo ra sự cân đối trong thiết kế mà còn giúp người dùng chú tâm đến các phần quan trọng của site.
3.2 Quy tắc số lẻ
Nguyên tắc số lẻ khuyến khích người thiết kế nên sắp xếp các yếu tố thành các nhóm lẻ ( 3-5-7) sẽ thu hút, hấp dẫn người dùng hơn. Khi thiết kế Layout bạn có thể áp dụng quy tắc số lẻ với các Widget chứa hình ảnh, bộ sưu tập,... hay bất kỳ thành phần nào bạn cho là phù hợp. Nhìn chung nhóm lẻ các yếu tố thường tạo ra sự hài hòa tự nhiên và làm cho thiết kế trở nên thú vị hơn.
3.3 Quy tắc cân bằng
Quy tắc cân bằng thường giúp Website trông hài hòa hơn trong cấu trúc ví dụ như kích thước của các Heading, khoảng giãn cách dòng hay vị trí của các thành phần khác trên trang, … Một Layout được xem là cân bằng khi nó có sự cân đối giữa các thành phần, không có quá nhiều khoảng trống hay các thành phần không cần thiết.
3.4 Quy tắc nhấn mạnh
Quy tắc này được thiết kế nhằm tạo điểm nhấn cho các thành phần quan trọng hay có tính chuyển đổi cao nhằm thu hút sự chú ý của người dùng. Các vị trí điểm nhấn thường được thiết kế có màu sắc đối lập nhau hay kích thước lớn hơn, hình ảnh nổi bật,... để thu hút ánh nhìn của người dùng.
3.5 Quy tắc lưới
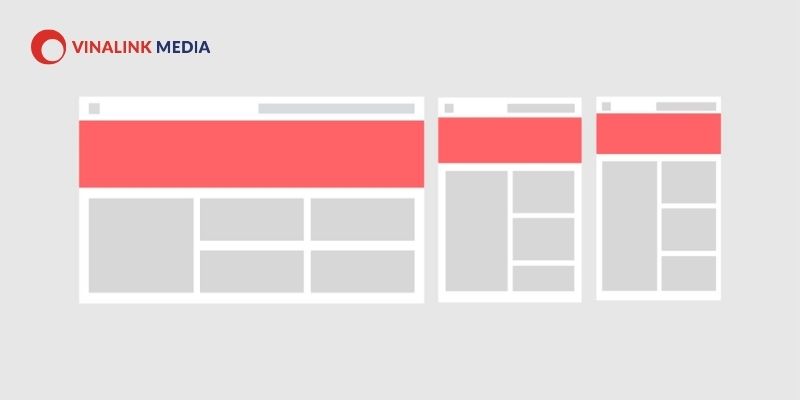
Quy tắc lưới là một trong những quy tắc cơ bản nhất và phổ biến nhất trong thiết kế đồ họa hay thiết kế Layout Website. Theo đó bố cục trang Web sẽ được chia thành 12 cột liền kề nhau. Mỗi thành phần sẽ có kích thước tương ứng với bao nhiêu cột tùy theo cách bạn chọn lựa ( thường sẽ chọn theo số lượng cột chẵn).
4. Những cách xây dựng layout website
Việc xây dựng bố cục Website thoạt nghe khá đơn giản tuy nhiên để lập trình viên có thể hiểu được bạn nên trình bày theo chuẩn các thuật ngữ trong thiết kế Web. Dưới đây là một số gợi ý về việc xây dựng Layout Website.
4.1 Sử dụng những layout website có sẵn
Trên thị trường hiện có không ít các trang Web hỗ trợ thiết kế Layout từ các theme có sẵn. Các nền tảng như WordPress, Joomla, hay Shopify hiện cung cấp rất nhiều mẫu giao diện có sẵn mà bạn có thể tham khảo. Những template này thường được thiết kế theo từng ngành nghề riêng biệt và có thể tùy chỉnh theo nhu cầu của bạn.
4.2 Thuê các đơn vị thiết kế web lên bố cục website đẹp
Nếu doanh nghiệp của bạn có tiềm lực tài chính mạnh mẽ thì bạn nên chọn lựa việc thuê các đơn vị thiết kế để xây dựng Layout Web một các chuẩn chỉnh nhất. Những đơn vị này vừa có kinh nghiệm lại có chuyên môn cao, có thể tạo ra những thiết kế độc đáo và cá nhân hóa, phù hợp với nhu cầu kinh doanh cụ thể của bạn.
5. 5 Layout được dùng nhiều nhất hiện nay
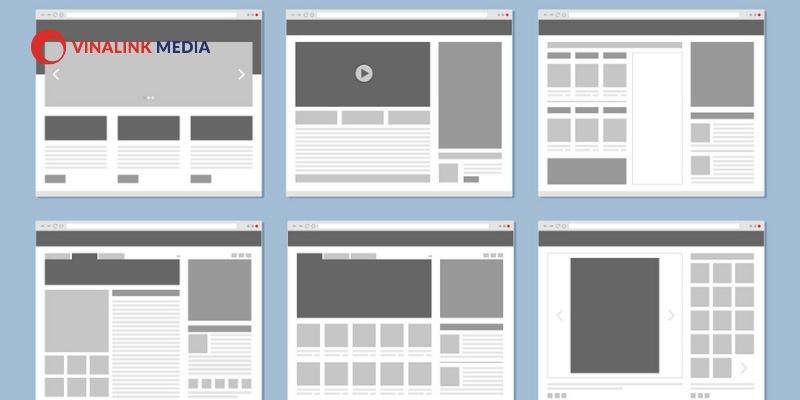
Mỗi Website sẽ có một bố cục Layout riêng biệt tuy nhiên nhìn chung các Layout đều có cấu trúc cơ bản khá tương đồng nhau. Vậy đâu là Layout được dùng nhiều nhất hiện nay? Cùng Vinalink tham khảo ngay một số mẫu Layout phổ biến trong nội dung sau:
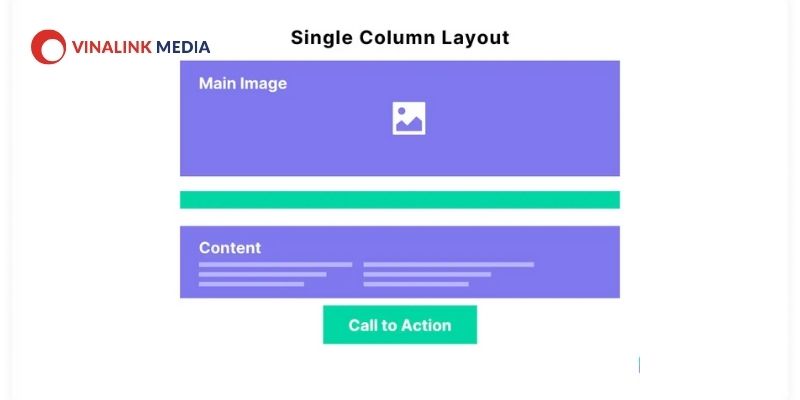
5.1 Bố cục website một cột (single column)
Thường những trang Blog hay Landing Page sẽ lựa chọn bố cục single Column. Phần lớn các Layout này thường tập trung nội dung vào một cột duy nhất giúp người đọc có cảm giác liền mạch và rõ ràng. Layout một cột thực sự phù hợp với giao diện điện thoại bởi chỉ cần cuộn dọc để xem trang.
5.2 Bố cục web chia màn hình (split screen)
Layout chia màn hình thường được dùng để hiển thị các nội dung hay tính năng có tính trái ngược nhau cùng một lúc. Thường các Web dịch vụ - sản phẩm thường lựa chọn Layout Split Screen bởi nó có thể làm nổi bật tính so sánh giữa các sản phẩm một cách rõ ràng, chính xác nhất.
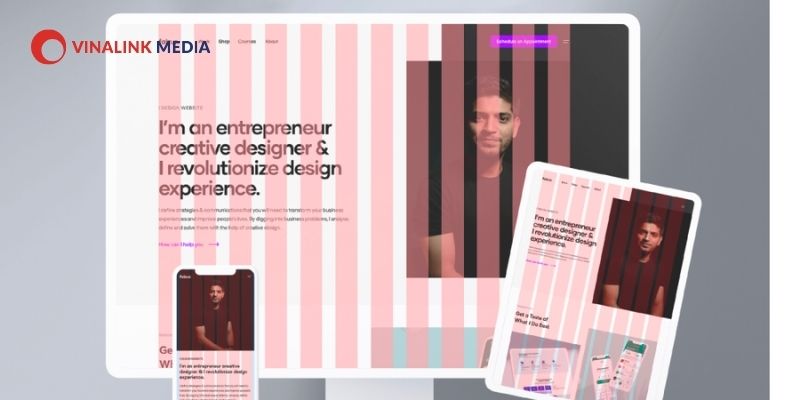
5.3 Template website dạng bất đối xứng
Layout bất đối xứng phá vỡ quy tắc cân bằng truyền thống bằng cách sử dụng các yếu tố có kích thước, màu sắc, và vị trí không đồng nhất. Những Layout này thường thu hút người đọc bởi sự mới lạ, hiện đại của nó. Thường những những nội dung quan trọng thường được đặt ở vị trí trung tâm hay phần bố cục lớn nhất trên trang.
5.4 Bố cục website sử dụng dạng lưới kết hợp thẻ
Nhìn chung các Layout dạng lưới (grid layout) thường có tính tổ chức cao, các thông tin được sắp xếp một cách rõ ràng, dễ theo dõi. Những trang Web thông tin, Web báo thường sử dụng dạng bố cục Website bởi nó hỗ trợ người dùng trong việc tìm kiếm thông tin một cách nhanh chóng nhất.
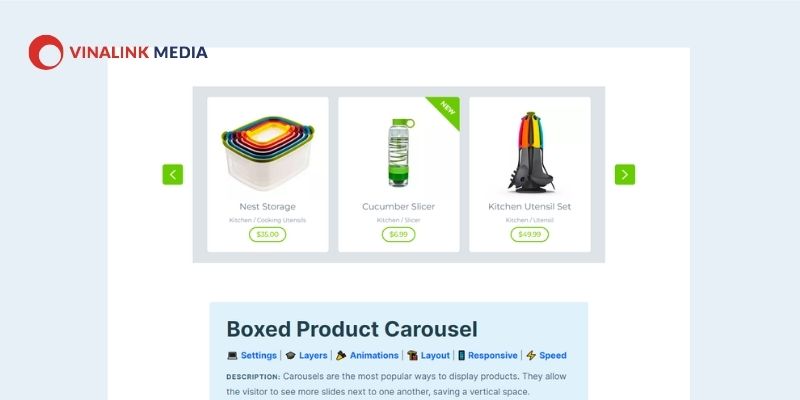
5.5 Bố cục web dạng hình hộp
Thay vì mở rộng toàn bộ màn hình ( Full Width), Boxed layout sẽ giới hạn nội dung trong một hộp có khung, từ đó tạo ra cảm giác ngăn nắp và gọn gàng. Layout này thường thích hợp với các trang Web muốn tạo cảm giác chuyên nghiệp, truyền thống.
Nhìn chung mỗi kiểu Layout Website sẽ có ưu và nhược điểm riêng. Nếu bạn muốn tạo Landing Page thì nên chọn Layout dạng cột, còn nếu bạn muốn tạo Website bán hàng thì có thể tham khảo Layout Split Screen, … Hy vọng bài viết trên đã giúp bạn hiểu rõ hơn về công dụng cũng như cách chọn lựa Layout Web phù hợp với nhu cầu của mình.